A.Cara Membuat Menu Dropdown pada laman Blogger

Pertama Setelah Download Silahkan Extrack File Rar yang membungkusnya, lalu silahkan Klik Install.
Kedua Jalankan BAcklink Spedd
Ketiga Klik add untuk Masukkan Blog atau Web Sobat, bisa 1 atau 4 Blog/web sekaligus
Keempat Silahkan Klik Submit, dan tunggulah beberapa saat dan otomatis Blog sobat sudah tersubmit. Untuk cek Apakah Link Blog kita sudah tertanam, silahkan sobat Buka List link yang diberikan bersamaan dengan software ini dan ketikkan Ulr sobat dibelakangnya. Contoh : http://whois.domaintools.com/[URL Anda] Silahkan bagi anda yang ingin mendownload softwarenya. good luck temen-temen blogger.
C. Cara Daftar atau Submit Blog ke Search Engine Google





Google menawarkan empat cara untuk kita melakukan verifikasi yaitu :



Maka muncul sebuah jendela yang bertuliskan
Verification successful
Congratulations, you have successfully verified your ownership of http://baliniceproperty.blogspot.com/.

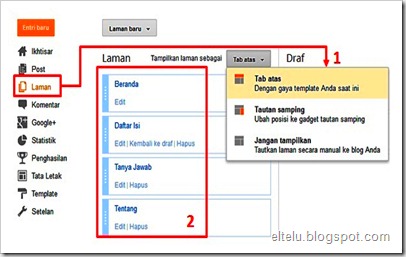
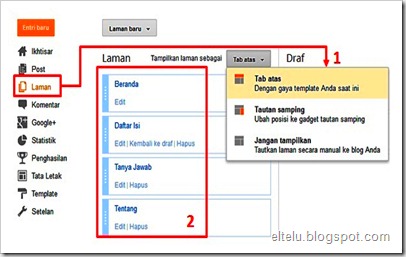
Pertama, ubahsesuaikan setelan tab
menu dan menu halaman yang akan ditampilkan, dimana caranya adalah
seperti yang tampak pada gambar di bawah ini.

Sumber gambar: blogger.com
Keterangan:
1. Pilih ‘Tab atas’ untuk menampilkan bilah menu di bawah header.
2. Menu yang dibuat pada bagian tersebut (dalam tanda angka 2) hanya menu yang tidak memiliki sub menu di dalamnya.
Apabila setelan telah disesuaikan, maka selanjutnya klik menu ‘Simpan setelan’.
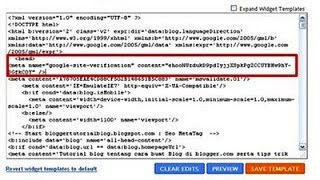
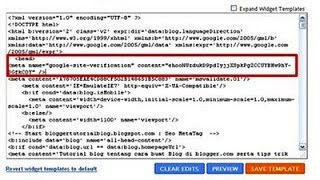
Kedua, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
.tabs-inner .widget li ul {
z-index: 100; position: absolute;
left: -999em; height: auto; margin: 0; padding: 0;
border: 1px solid #999999;
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a,
.tabs-inner .widget li ul li:first-child a {
-moz-border-radius: 0px; -webkit-border-radius: 0px;
-goog-ms-border-radius: 0px; border-radius: 0px;
}
.tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul {
left: auto;
}
.tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active {
color: #ffffff; background: rgb(51, 102, 153);
}
.tabs-inner .widget li ul a {
display: block; padding-left: 1.25em; padding-right: 1.25em;
margin-left: 0px; margin-right: 0px; border: none;
color: #000000; background: rgb(243, 244, 246);
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a {
width: 220px;
}
Keterangan:
Anda dapat mengubah warna garis, teks, background, dan lebar menu dengan menyesuaikan beberapa kode berikut ini:
Kode border: 1px solid #999999; digunakan untuk mengatur setelan garis, color: #000000; background: rgb(243, 244, 246); digunakan untuk mengatur warna default teks dan beckground, color: #ffffff; background: rgb(51, 102, 153); digunakan untuk mengatur warna teks dan background ketika disorot, dan width: 220px; digunakan untuk mengatur lebar sub menu.
Keempat, cari kode <li><a expr:href='data:link.href'><data:link.title/></a></li> dan kemudian perhatikan kode <b:/loop> yang terdapat beberapa baris di bawahnya. Nah, sisipkan kode dengan format berikut ini tepat di bawah <b:/loop>.
<li><a href='#'>Menu</a>
<ul>
<li><a href='URL'>Sub Menu 1</a></li>
<li><a href='URL'>Sub Menu 2</a></li>
<li><a href='URL'>Sub Menu 3</a></li>
</ul>
</li>
Keterangan:
Ubah URL sesuai dengan URL yang akan digunakan pada sub menu dan sesuaikan
‘Menu’ serta ‘Sub Menu’ sesuai dengan teks yang akan ditampilkan. Dan
apabila akan membuat beberapa menu pull down, maka salin kode tersebut
secara berulang di bawahnya kemudian lakukan penyesuaian setelan dengan
cara yang sama dengan sebelumnya.
Kelima, simpan template.
Dan selanjutnya sebagai contoh hasil dari penerapan dari teknik tersebut adalah seperti yang tampak pada gambar di bawah ini.
SELAMAT MENCOBA....!!!!
B.Cara Mendapatkan Backlink Gratis secara Otomatis
lagi enak-enak walking-walking ke blog temen...eh" malah dapat tips yang bagus, oke deh langsung saya coba, tips ini menurut saya patut utuk dicoba dan apalagi bagi anda yang sedang mencari-cari backlink untuk meningkatkan Page Rank anda. Tidak perlu susah" bayar, software ini gratis kok dan FULL VERSION. Dibawah ini adalah sedikit tips untuk cara penggunaannya :Pertama Setelah Download Silahkan Extrack File Rar yang membungkusnya, lalu silahkan Klik Install.
Kedua Jalankan BAcklink Spedd
Ketiga Klik add untuk Masukkan Blog atau Web Sobat, bisa 1 atau 4 Blog/web sekaligus
Keempat Silahkan Klik Submit, dan tunggulah beberapa saat dan otomatis Blog sobat sudah tersubmit. Untuk cek Apakah Link Blog kita sudah tertanam, silahkan sobat Buka List link yang diberikan bersamaan dengan software ini dan ketikkan Ulr sobat dibelakangnya. Contoh : http://whois.domaintools.com/[URL Anda] Silahkan bagi anda yang ingin mendownload softwarenya. good luck temen-temen blogger.
C. Cara Daftar atau Submit Blog ke Search Engine Google

Blog terindex oleh mesin pencari terbesar dunia seperti Google tentunya
menjadi keinginan kita semua. Untuk itu, kita harus mendaftarkan atau
melakukan submit blog kita ke Google. Untuk melakukan Submit atau daftar
blog ke Google, sekarang kita tidak bisa lagi melakukannya melalui www.google.com/addurl/.
Kalau kita menuju halaman tersebut, maka pesan Error yang akan muncul.
Jadi, untuk submit blog ke Search Engine Google Kita harus melalui
Google Webmaster Tools.
Berikut ini adalah Langkah atau Cara Submit/Daftar blog ke Google :
- Silahkan sobat kunjungi laman https://www.google.com/webmasters/tools/home?hl=en
- Setelah itu, masuk dengan menggunakan Email dan Password sobat.
- Selanjutnya sobat akan di bawa pada halaman seperti gambar di bawah ini.

- Perhatikan tombol yang sebelah kanan, disana terdapat dua tombol, Tombol ADD A SITE dan Tombol Manage site.

- Klik Tombol Manage site! Terdapat tiga pilihan disana yaitu Add or remove owners, Google Analiytics property dan Delete site.
- Klik atau pilih Add or remove owners. Selanjutnya kita akan di bawa pada laman seperti ini!

- Klik Verify using a different method. Setelah itu muncul laman berikut.

Google menawarkan empat cara untuk kita melakukan verifikasi yaitu :
- Add a meta tag to your site's home page
- Use your Google Analytics account
- Add a DNS record to your domain's configuration
- Upload an HTML file to your server
- Klik kalimat Add a meta tag to your site's home page
- Copy kode meta tag tersebut.

- Buka Tab baru dan jangan menutup tab Google Webmaster Tools, lalu sobat Login ke http://www.blogger.com/
- Di bagian dashboard, klik Design, Klik Layout dan klik Edit HTML
- Paste kode meta tag yang di berikan Google tadi SETELAH kode <head>
- Lihat gambar!

- Setelah sobat blogger paste kode meta tag tersebut, kita kembali lagi ke tab Google Webmaster Tools
- Lihat bagian bawah dari halaman tersebut, disana terdapat tombol Verify. Klik tombol tersebut

Maka muncul sebuah jendela yang bertuliskan
Verification successful
Congratulations, you have successfully verified your ownership of http://baliniceproperty.blogspot.com/.

- Terakhir Klik Kata Continue


Terimakasih,,
BalasHapusoya, mau tanya, gimana cara sdr menghilangkan efek lebah? Saya liat comment sdr di Cristian Tatelu.. makasih